How can we help?
This knowledge base was built using the Echo knowledge base plugin
-
Getting Started
-
Widgets
-
Knowledge Base Widgets
Code Block Widget
3.8 out Of 5 Stars
2 ratings
| 5 Stars | 50% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 50% | |
| 1 Stars | 0% |
Overview
The Code Block widget is a useful tool for developer blogs, tutorial sites, manuals, and software documentation. It helps to display formatted (highlighted) code in almost any language as it supports over fifty programming, scripting, and mark up languages. We provide 11 different color themes with both white and black backgrounds.
//hello world function
function hell_world( $post_type_params ) {
$post_type_params['hierarchical'] = true;
if ( empty($post_type_params) ) {
helper();
}
return 'success';
}
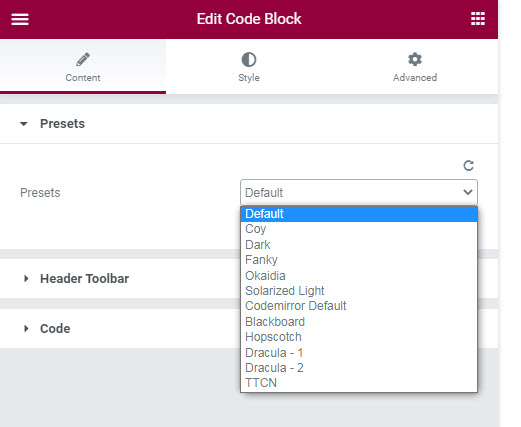
Presets
Our Code Block has 11 presets to choose from. These presets control the initial style that you can further customize.
Examples
//hello world function
function hell_world( $post_type_params ) {
$post_type_params['hierarchical'] = true;
if ( empty($post_type_params) ) {
helper();
}
return 'success';
}
//hello world function
function hell_world( $post_type_params ) {
$post_type_params['hierarchical'] = true;
if ( empty($post_type_params) ) {
helper();
}
return 'success';
}
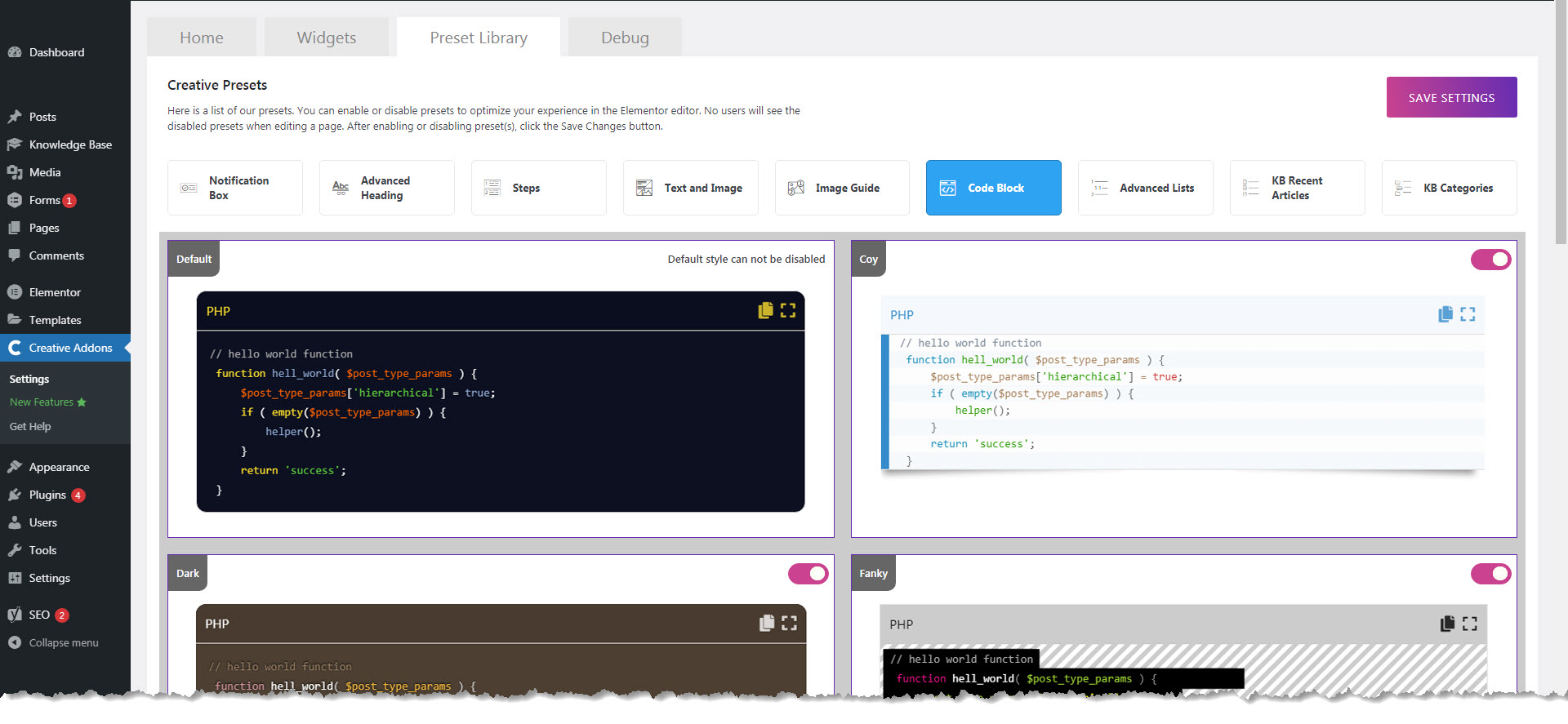
Preset Library
Each of our widgets has presets. A preset is a predefined configuration that applies certain styles so that you don’t need to spend time configuring one. You can further customize each preset.
We currently have 11 preset styles to choose from to get you started quickly.
To learn more about the Presets and how to use them, click here.
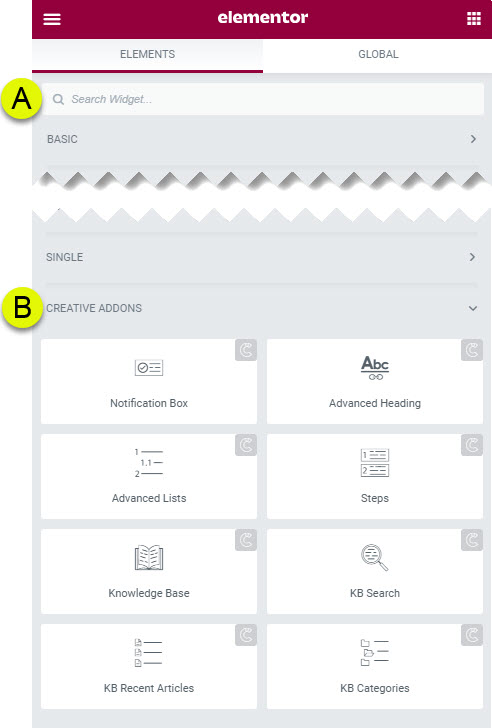
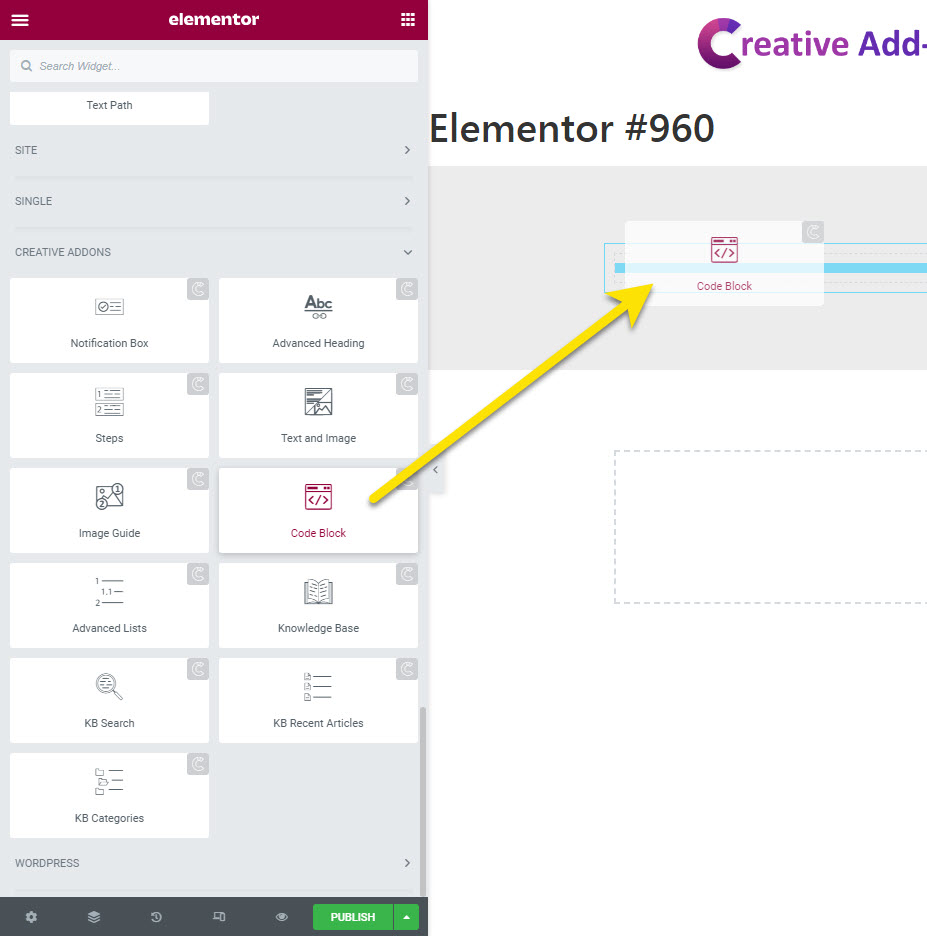
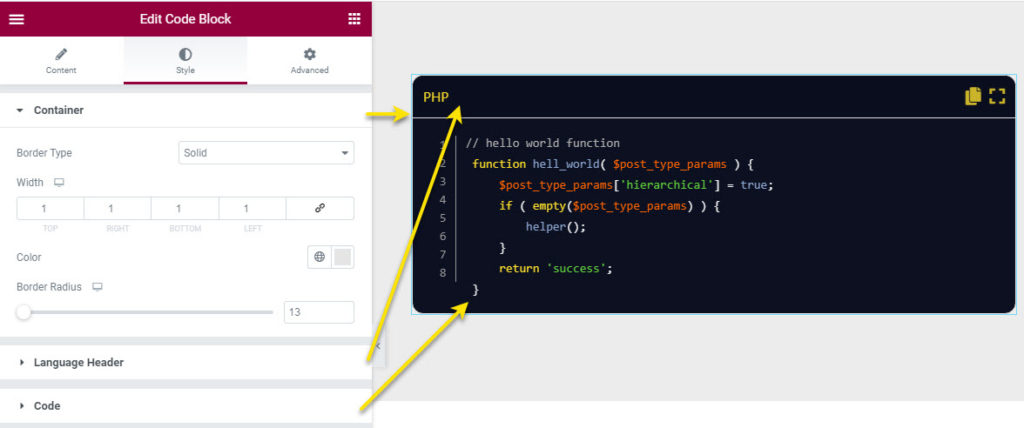
How to Use the Widget
1 Find the Widget
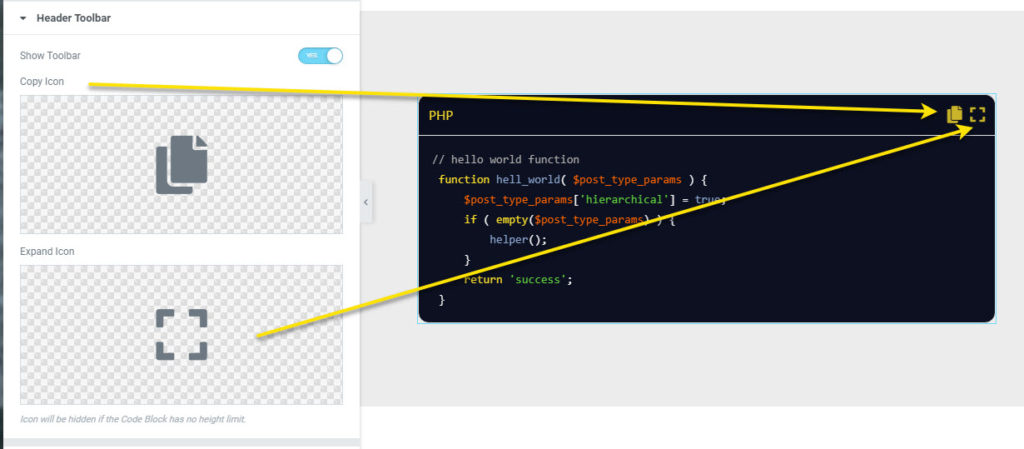
4 Header Toolbar
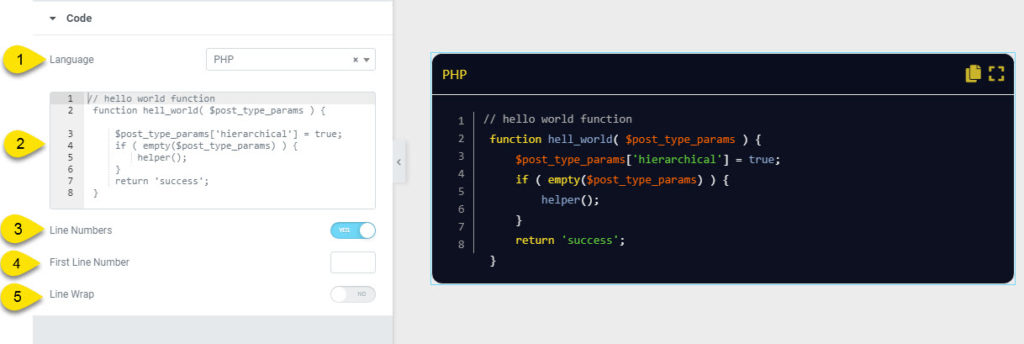
5 Code
- Language: select the desired programming language.
- Code: enter source code here.
- Line Numbers: show/hide line numbers on the left beside the source code. In the screenshot example, it is 1 - 8.
- First Line Number: default is 1 and can be changed to other number.
- Line Wrap: whether to wrap long source code lines or show a scroll bar.

This article was built with the Best Knowledge base on the market.
3.8 out Of 5 Stars
2 ratings
| 5 Stars | 50% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 50% | |
| 1 Stars | 0% |